I hope this blog should be useful because some of you might have encountered the same issue when it comes to embedding an web object of distorted size in Tableau Public. Long story short:
Goal: Show images on a dashboard in a dashboard web object
Problem: images of different sizes, appeared with scroll bars in web object.

Solution: resize all images via a URL parameter (Cloudinary hosted images)
Here is how it went, step by step how I tackled this issue:
1. Get a list of all current images(existing hyper dataset)
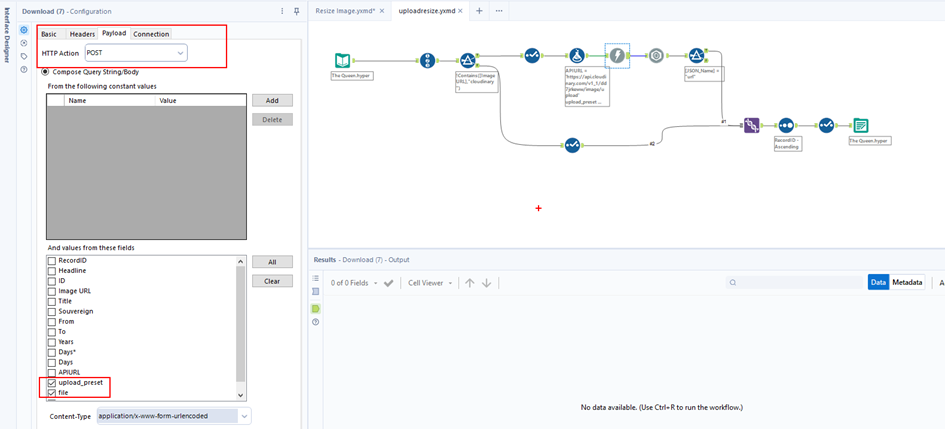
2. Upload all images into Cloudinary (workflow POST call)
Of course, you all must have an account opened in Cloudinary where your credentials (APi are stored. This is again a good chance for me to practice doing the API call. Always begin with the documentation then try to run the call in Postman.
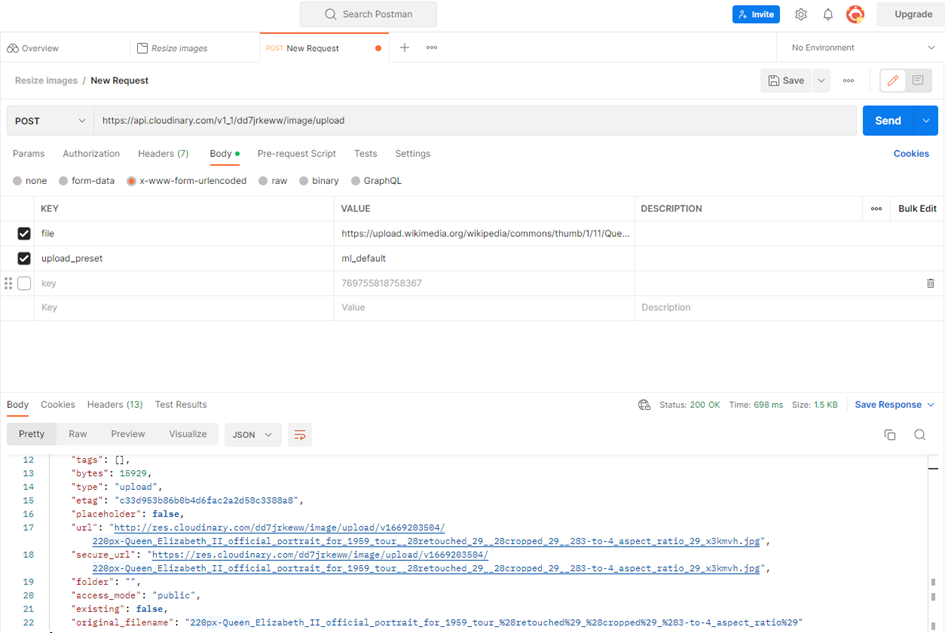
Tip: A quick way to get the call work: instead of uploading images with a direct call to the rest API, it is recommended that you should go ahead with the unauthenticated request. The reason is that with the authenticated one it is required 4 parameters: file, api_key, timestamp, signature. Otherwise, with the unauthenticated one you just need file and upload_preset.
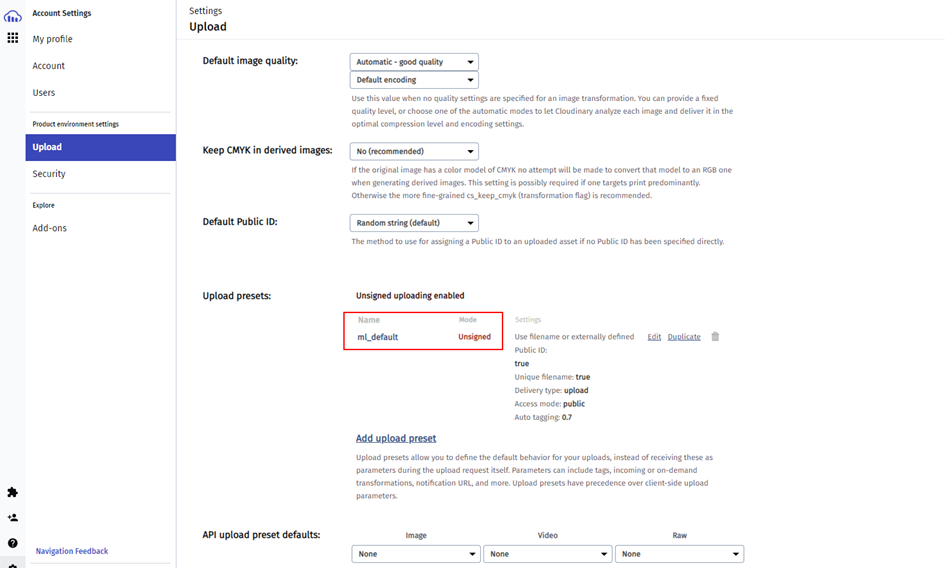
For the upload_preset to be in place, just follow instructed to turn on “unsigned” mode.

After that, try running it in Postman to make sure it works before transforming the work to Alteryx.

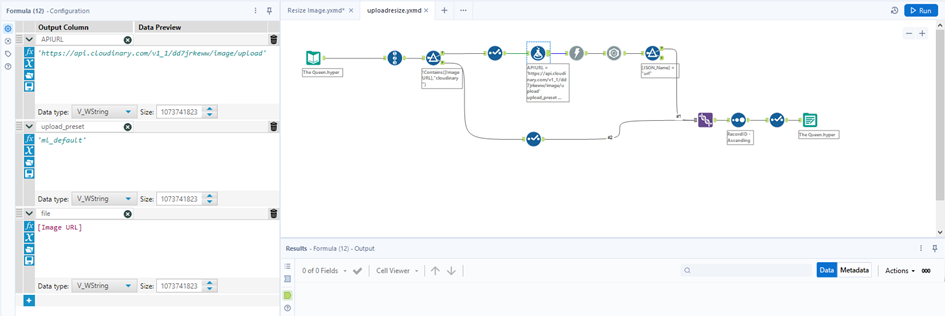
3. Create the workflow in Alteryx and save Cloudinary url of uploaded images


4. Create new URLS with resize parameter
What size do we need to put here?: w_185,h_260,c_scale (width: 185, height: 260)
Before URL: https://res.cloudinary.com/dd7jrkeww/image/upload/ v1669257151/Friedrich_Wilhelm_2C_F_C3_B9rst_von_Hohenzollern-Hechingen__281663-1735_29_aegckq.jpg
After resized: URL: https://res.cloudinary.com/dd7jrkeww/image/upload/w_185,h_260,c_scale/v1669257151/Friedrich_Wilhelm_2C_F_C3_B9rst_von_Hohenzollern-Hechingen__281663-1735_29_aegckq.jpg
5. Add to original dataset

Let’s look at the result in desktop and in Tableau Public here:

Finally, I would like to give special thanks to Peter GB who helped me wholeheartedly and brilliantly finishing this project :)
