Nachdem wir unsere Kundenprojekte erfolgreich abgeschlossen hatten, starteten wir in die Data School Dashboard Week – eine Herausforderung, die es in sich hat.
Während dieser Woche gilt es, täglich innerhalb von nur sechs Stunden ein Dashboard zu erstellen. Die Themen bleiben dabei bis zur Bekanntgabe streng geheim, sodass eine Vorbereitung im Voraus unmöglich ist.
Der Auftakt: „Tableau Public Visual CV“
Die erste Aufgabe bestand darin, unseren Lebenslauf in ein interaktives Dashboard zu verwandeln. Zusätzlich sollten wir eine Skizze und eine User Story erstellen, um unsere Leitgedanken und die Intention hinter dem Design zu verdeutlichen.
Mein Leben in Daten
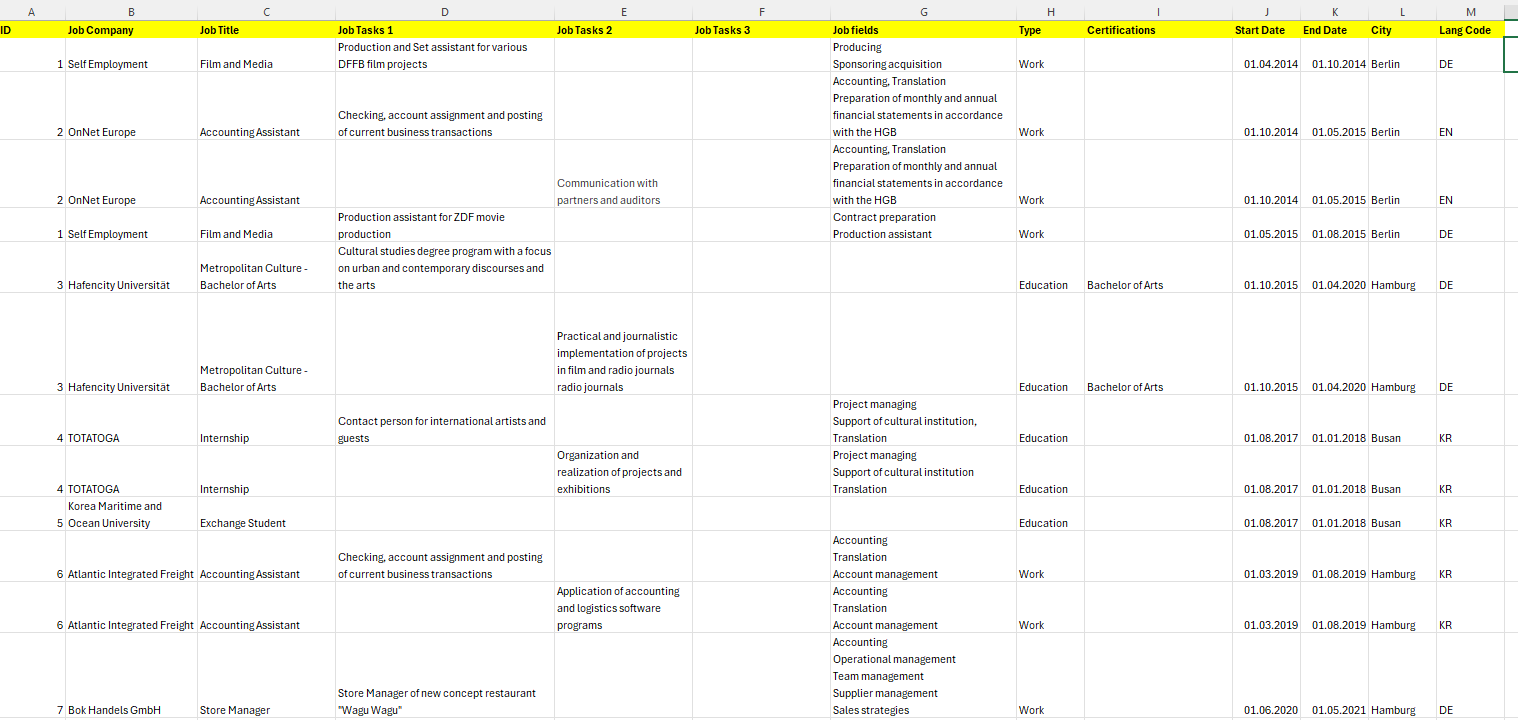
Bevor ich mit der Visualisierung begann, überlegte ich, wie ich meine Datenstruktur optimal aufbauen könnte, um in Tableau eine solide Grundlage zu haben. Besonders wichtig war mir die Möglichkeit, verschiedene Informationen sinnvoll miteinander zu verknüpfen.
Zunächst stellte ich mir die Frage: Welche Inhalte sollen im Fokus stehen?
Ich entschied mich, meine beruflichen Erfahrungen in den Mittelpunkt zu rücken, da sie den zentralen Bestandteil eines Lebenslaufs bilden. Dafür definierte ich mehrere Datenfelder, die unterschiedliche Aspekte meiner Berufstätigkeit abbilden – darunter Jobtitel, Aufgabenbereiche und Tätigkeitsfelder.
Da sich ein Gantt-Chart als geeignetes Visualisierungselement anbot, erweiterte ich meine Datenstruktur um Start- und Enddaten, um meine beruflichen Stationen chronologisch darstellen zu können.

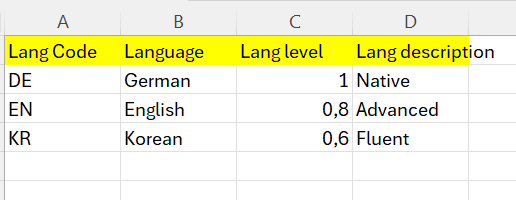
Für die Abbildung der Language Skills erstellte ich einen weiteren Table, wo ich eine eigene Einschätzung meiner Skills definierte. Um diese mit meinem Main-Table zu verbinden, erstellte ich hierfür eine ID, die ich “Lang Code” nannte.

Dashboard Building
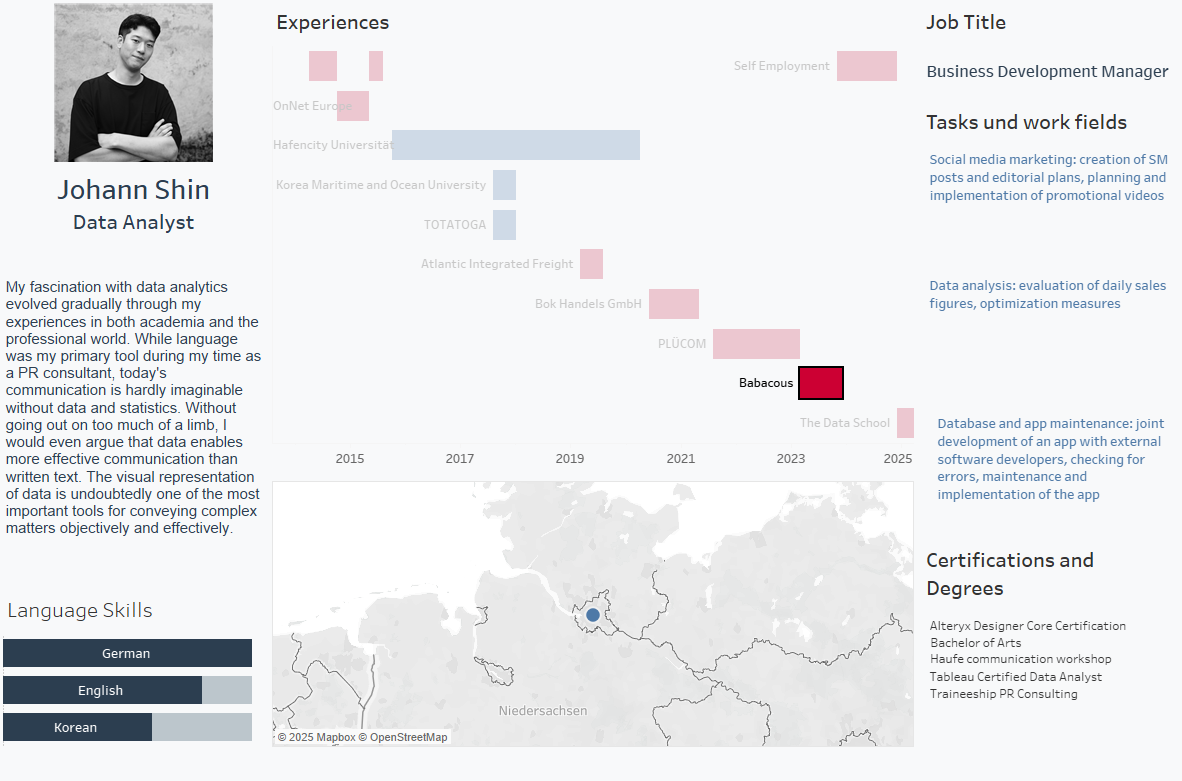
Wie bereits erwähnt, lag mein Fokus darauf, meine beruflichen Erfahrungen bestmöglich zu vermitteln. Daher habe ich in diesem Dashboard weniger mit klassischen Diagrammen gearbeitet und stattdessen verstärkt auf dynamische Textfelder gesetzt, die sich je nach ausgewählter Position anpassen.
Wenn eine Stelle im Gantt-Chart ausgewählt wird, verändert sich das Dashboard entsprechend und zeigt die dazugehörige schriftliche Beschreibung an.
Zusätzlich habe ich eine interaktive Karte integriert, die den jeweiligen Standort der ausgewählten Position anzeigt.

Leider reichte die Zeit nicht mehr aus, um mein Dashboard mit Bildern, Logos oder Links zu ergänzen. Dennoch hatte ich großen Spaß an der Erstellung – besonders, weil es mein erstes Dashboard war, das ich von Grund auf selbst entwickelt habe.
Wer sich mein Dashboard genauer ansehen möchte, kann dies hier tun:
https://public.tableau.com/app/profile/johann.shin8024/viz/resume_DB_ver1/Dashboard1
