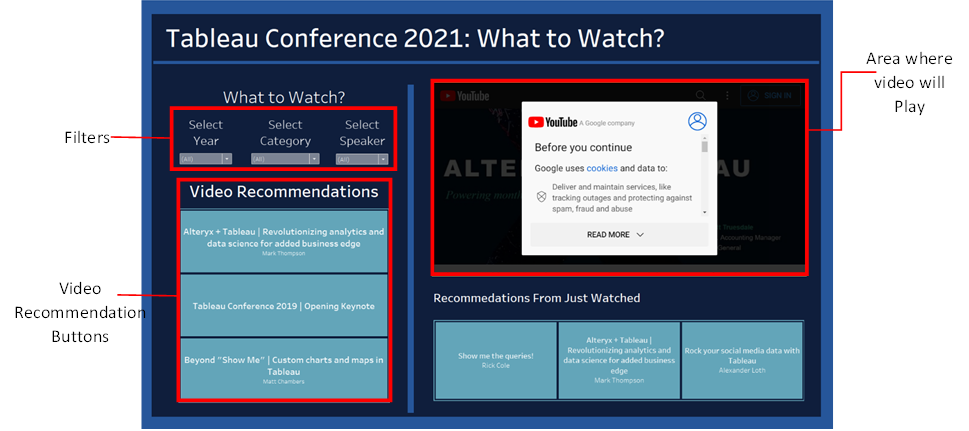
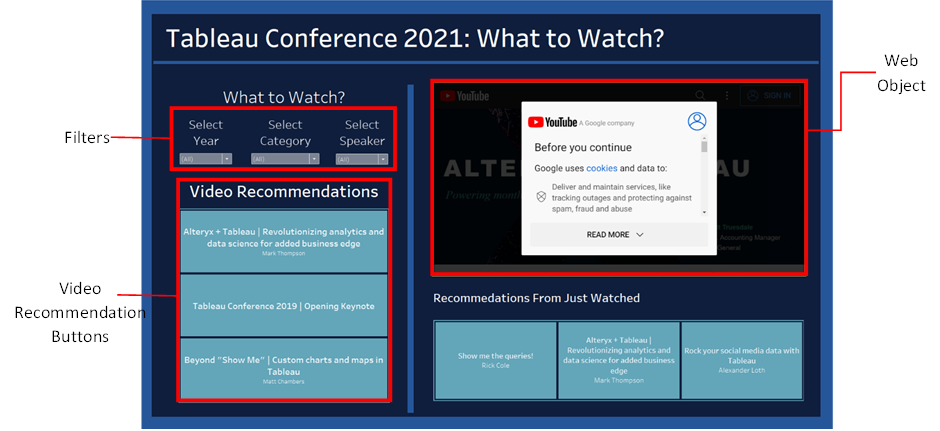
This blog with cover how to embedded videos into tableau dashboards as well as how to dynamically change the video displayed using URL actions. This blog will be using the Tableau Conference 2021: What to Watch? Dashboard (Picture 1) as a point of reference. This dashboard enables users to filer by year, category and speak to generated video recommendations. When the user clicks on one of the recommendations the selected video will play in the dashboard.

How to put a video link into a dashboard
Web Page Object
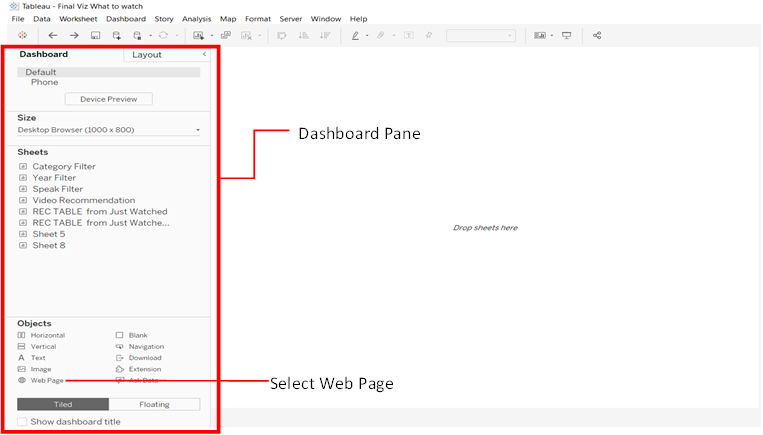
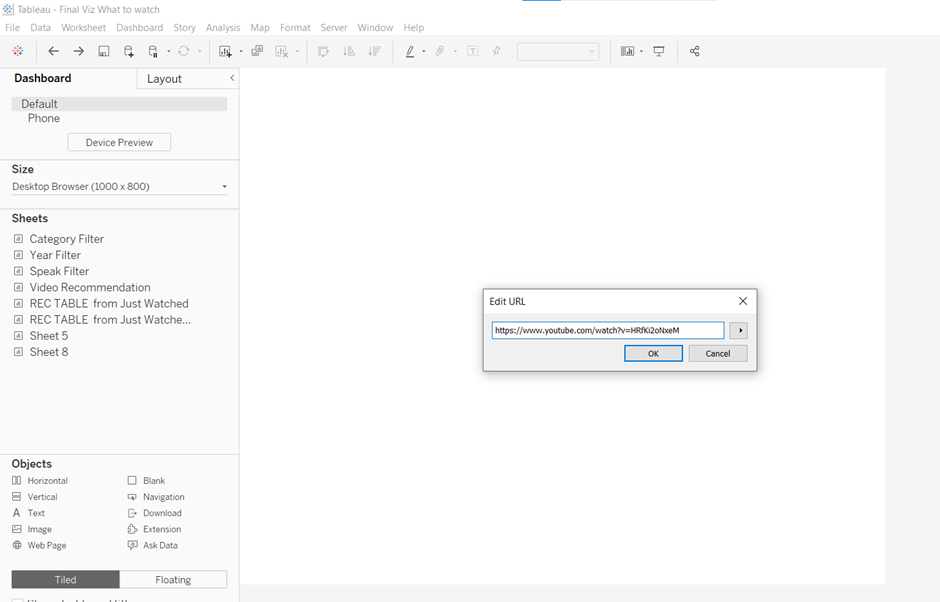
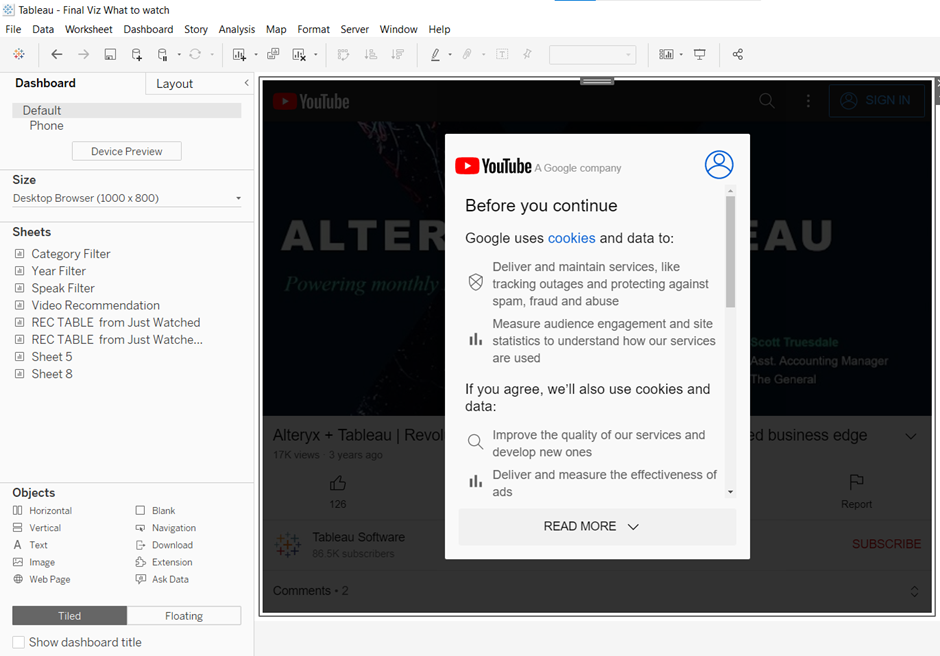
Before going any further we will quickly go over how to embedded a single video into a dashboard. When in a Tableau dashboard in the Objects Section in the Dashboard pane, on the left hand side select Web Page (Picture 2) and drag it on to the dashboard view. Once on the view you will be prompted to input a URL link and here copy and paste in the URL link to the video you wish to have playing on the dashboard (Picture 3) Once done click ok and the video should upload in the dashboard view (Picture 4). This is a good method if there is only one video you wish to display on your dashboard. However, it is very static and the user is unable to alter what video is playing. If you want the user to be able to filter to different video options there parameters and URL actions are needed.



Creating the selection Buttons
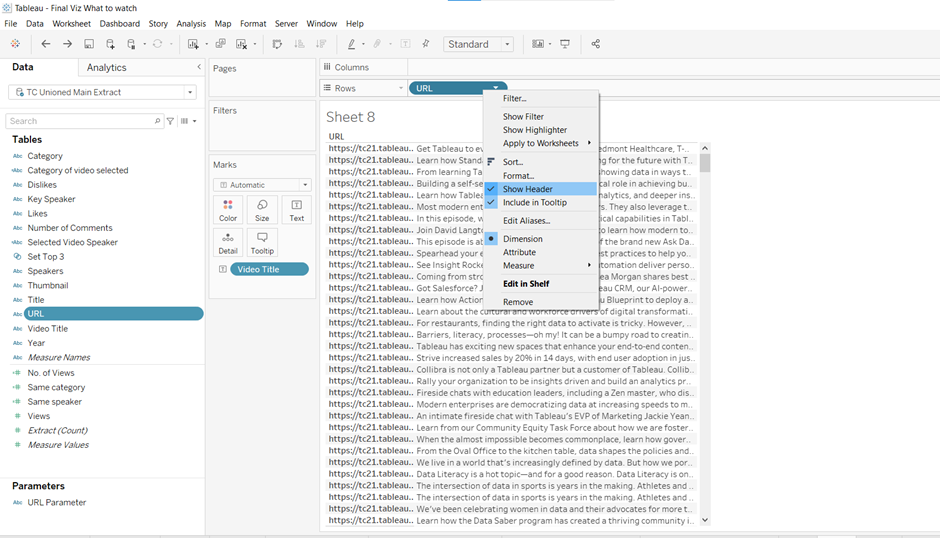
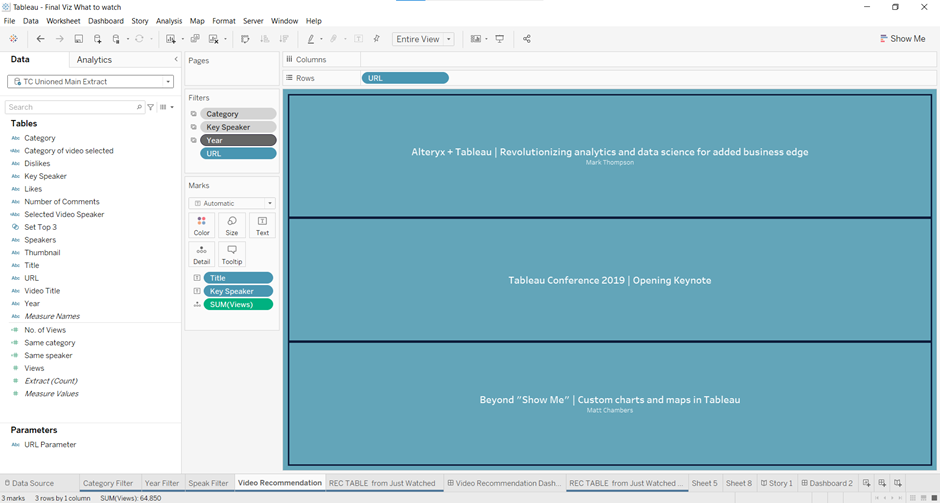
In order to make to follow along with this tutorial you will need to have a dataset with a Video Title/Name field, a field with the corresponding video URL links that matches the names of the video and any other fields that you wish to filter on. In this example these fields include year, category and speaker. To create the list of buttons drag the URL field into the rows (Picture 5) and then on the marks card drag the video name/title field onto text (Picture 6) and then hide the URL Header on rows by right clicking it and unchecking show header (Picture 7). This enables the URL to be filtered and available for later use in the URL action set up whist keeping the URL hidden from the view and the video title to be displayed which is more user friendly. Once set up you can drag whatever field you wish to on to the filter card and format the sheet in a style of your choosing ( Picture 8). In the example describer here the category, key field and year were added to filters card each of which were added to context. This enables the filters to show only relevant values, i.e. the filters only display values relevant to the value that is selected in another filter. For more detail about how this works check out this blog: https://www.thedataschool.co.uk/jessica-palmer/tableau-how-to-show-only-relevant-values-filter This example also filtered to the top 3 video based on view count by URL.




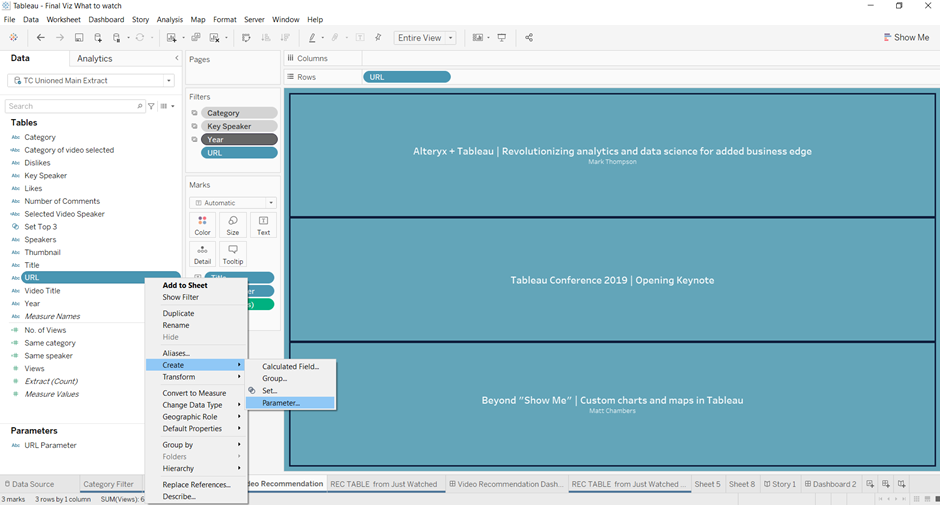
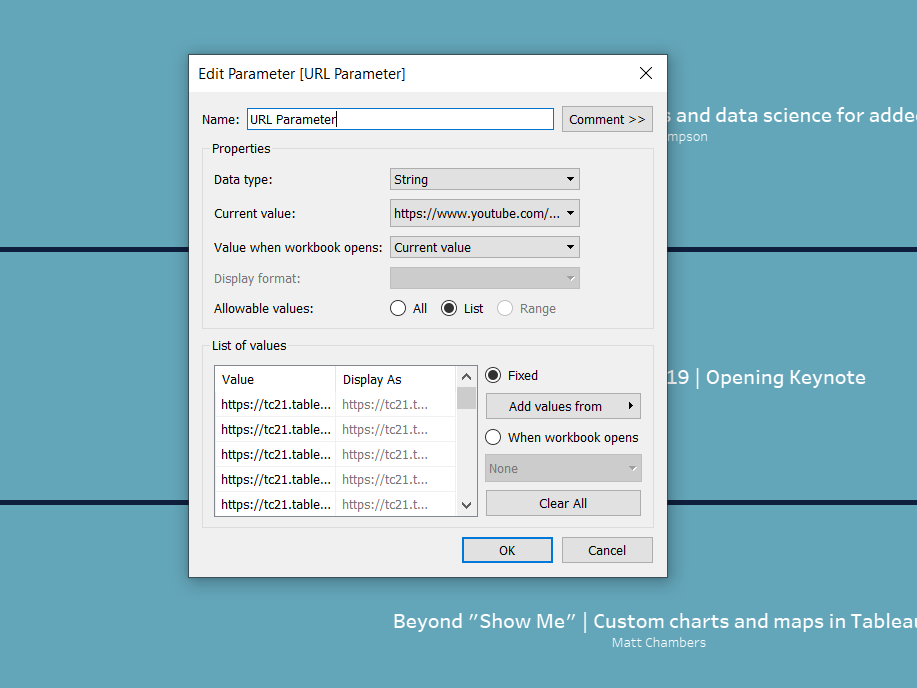
Ok the buttons have been created but now a parameter needs to be created which contains the URL links. To do this right click on the URL weblink field , select create and then parameter (Picture 9). The parameter set up table should then open and be already filled with the URL links. In this setup table give the parameter a name that will make it clear what this parameter is for, such as URL parameter, make the data type string and the allowable values a list (Picture 10). Once done click ok.


Dashboard
Once the buttons have been created then create a dashboard that has the buttons, the filters and a web page object within (Picture 11). In this example there are also buttons that recommend videos based on the video that has just been played. The web page object can initially contain any URL link of your choosing. The layout can be of your choosing. Now time to set up the buttons to alter the video displays in the web object.

Parameter Action
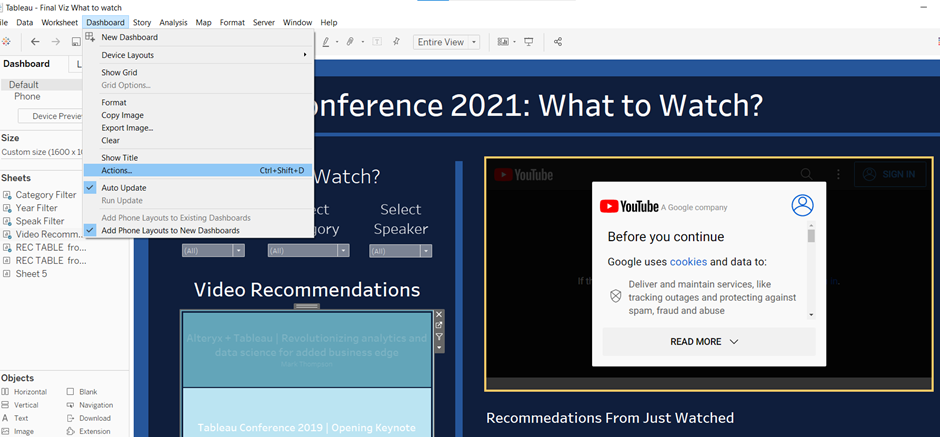
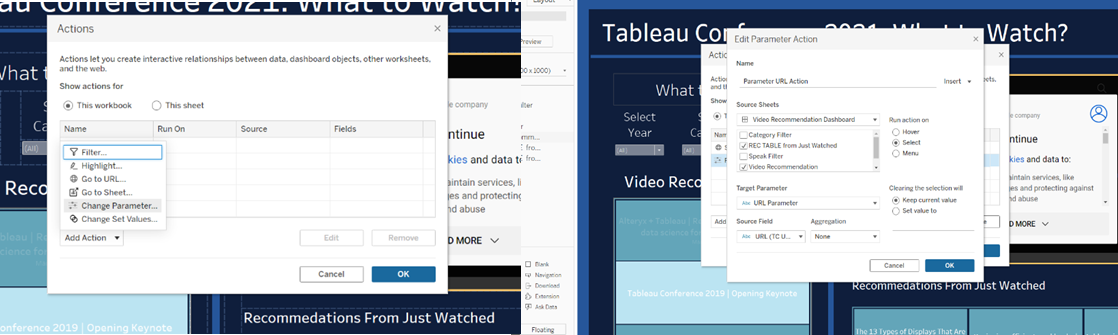
First lets set up the URL Parameter Action. At the menu at the top of the dashboard select the dashboard tab and the click on action (Picture 12). Then in the action box, click on add action button at the button select Change Parameter. In the Change parameter give the action a name, again one that will remind you want it is doing, and in the source sheets select the worksheet on which your buttons were created. No other sheets need to be selected. In the target parameter input the parameter with all the URL links and in the Source Link select the URL link field, do not select the field that represents the text on the button, and set the aggregation to none. Finally, we want the action to run went the button is clicked on so action shall be ran on select should be used and clearing selection should keep current value (Picture 13). Once configured click ok.


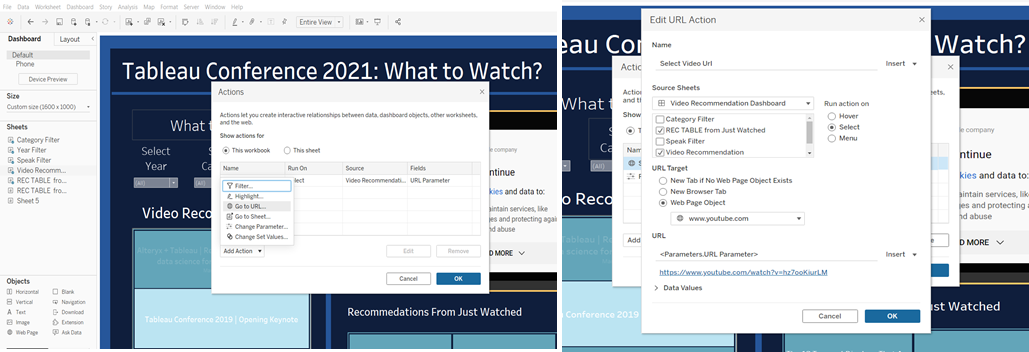
Once the parameter action has been set up remain in the action window and this time when the in the add action menu select Go to URL. In the Go to Sheet Menu give the action a name and in source sheets select the button worksheets. In URL Target click on Web Page Object and set the web page object to YouTube, or the site where your videos are located. In the URL Action input the URL Link Parameter. Run action on is also still select. Once configured click ok and then ok again in the general action menu (Picture 14).

URL Actions
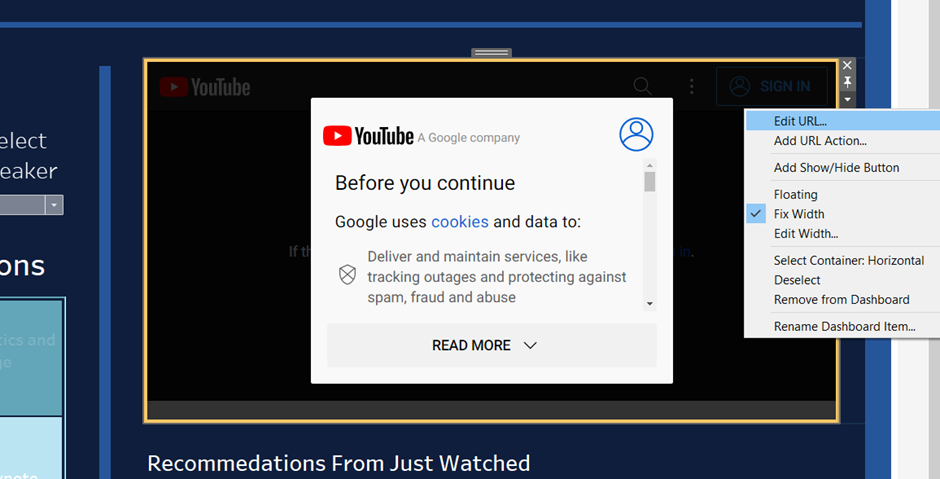
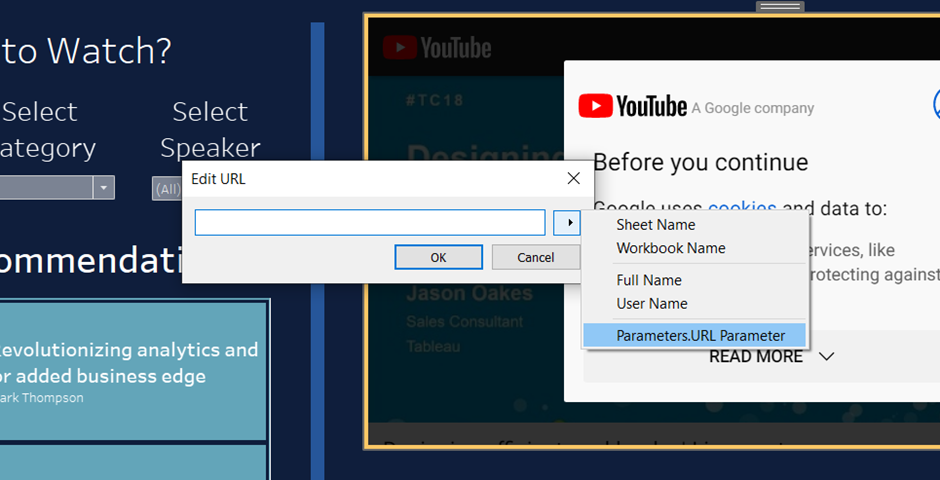
Now the final step is to select the web object, click on the small downward arrow at the side before selecting edit URL (Picture 15) In edit URL remove whatever URL Link is current in there and on the righthand side click on the arrow and then select the URL Link Parameter. When the parameter has been selected something like <Parameters.URL Parameter> should appear in the textbox. No individual weblink should be in the text box at this point only the parameter (Picture 16). Once done click ok.


Now click on your buttons and the Web Object should now change to the corresponding video. This method shall allow the user to filter to certain video topics based on what fields were in your data set allowing making your dashboard video embedding more dynamic and interactive.
