Intro
Today we had an API task where we got the opportunity to download data from a Rick and Morty API, one catch however, we still haven't had our API Session. This meant that we needed to work out how to download and extract the data in Alteryx ourselves which was a daunting task as we usually are rushing to finalize dashboards. Our task didn't directly tell us to create a dashboard but instead just to use the data.
API
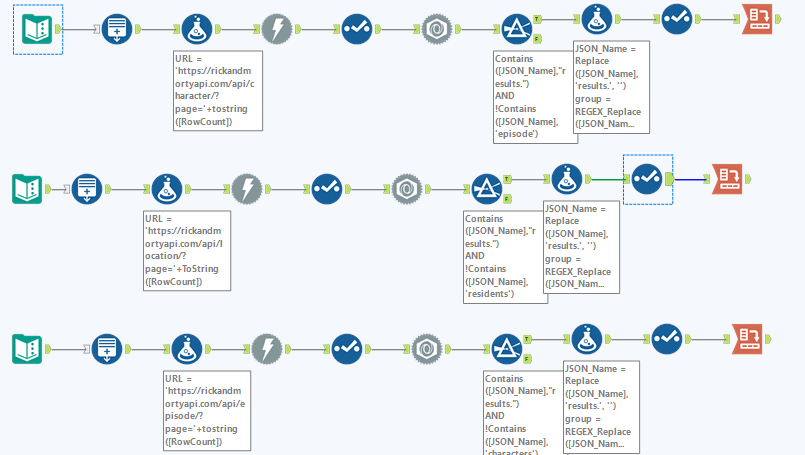
Downloading and extracting the data wasn't too hard, from what I remembered from other classes I was able to clean the json data to get the desired output, but I did need help to get all of the pages rather than just the first. The rest of the process was just recreating what I did with the other 2 tables but a simple copy and paste did most of the work, I believe I had a more efficient way of getting the data as my workflow is much shorter than most of my cohorts.

Plan
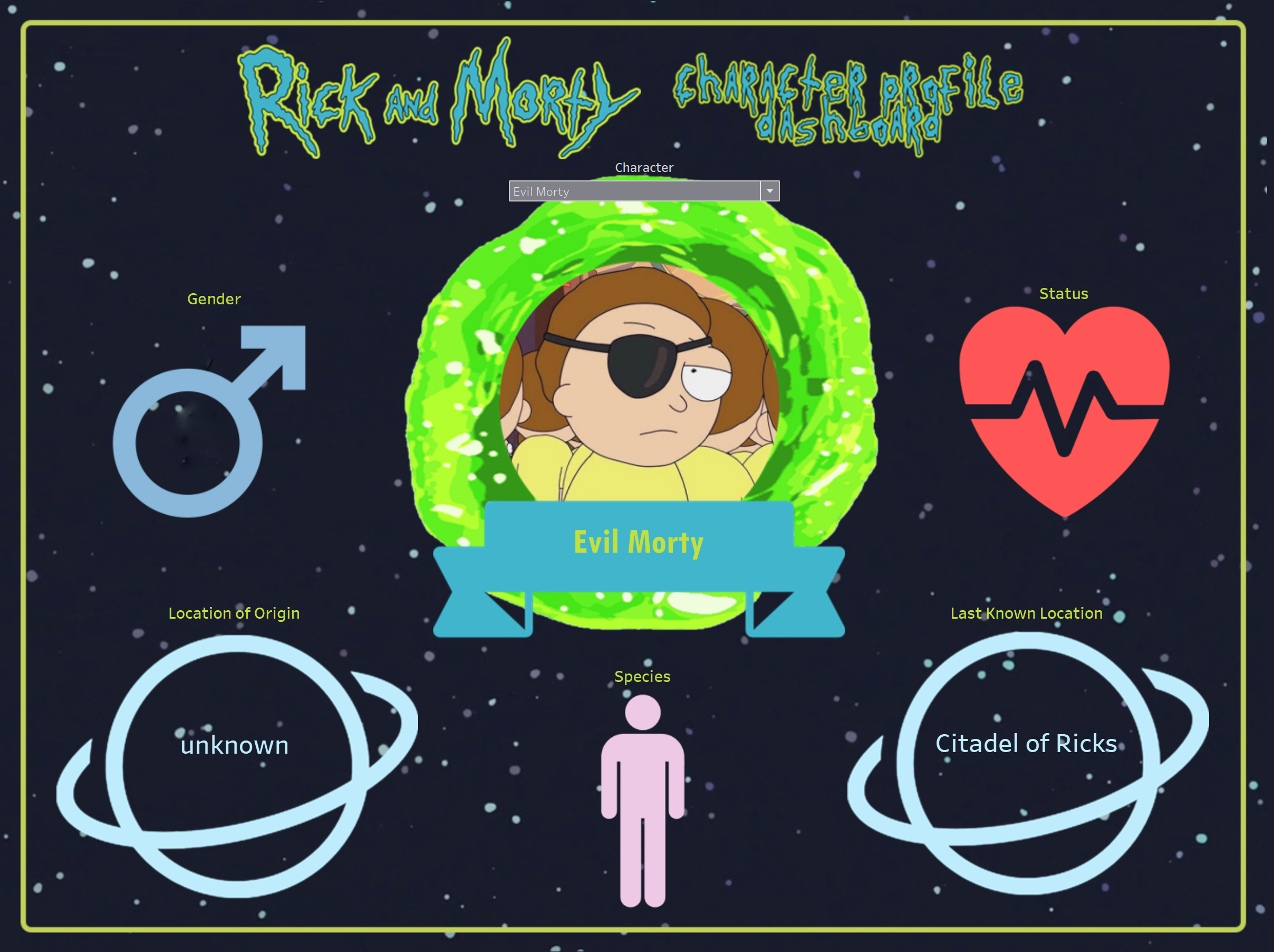
Now I had the data I realized this wouldn't be a standard viz as there wasn't very much actual analysis to be done so I was going to need to get creative. I came up with the idea of a character select screen where you get a complete overview of the selected character with most importantly seeing the one image without having to select an additional input or hover over something.
This proved very difficult but in the end was possible and was well worth it. essentially you need to have a web page viewer on your dash with the url but where the character ID was present in the url replace that with a parameter, this parameter contains a list of all the character ID's so now it can act as a filter for the image as well as the rest of the dash.
https://rickandmortyapi.com/api/character/avatar/<Parameters.Character>.jpeg
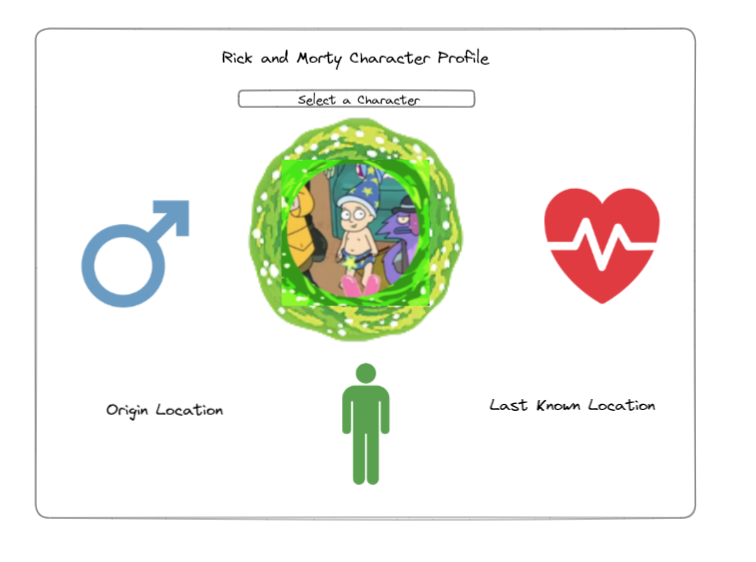
Once I confirmed that this was possible I could crack on and plan the rest of the design, I had rough idea of the layout and made a simple sketch, but I knew the design and detail of the dash would be make or break it.

Dashboard
The actual creating of the mechanics in the dash were very simple, just one dimension on shapes that could be filtered by the parameter. But creating it took very long as I needed to find and download images to use as the shapes and a lot of them needed to be custom. I used photoshop to do this so that I could keep them all the same size and dimensions.

One thing I want to add at a later date is the count of how many episodes the character has appeard in aswell as their last appearance, but that will have to come later.
