The challenge for the last day of the dashboard week was a web-scraping task: scrape the list of cocktails from https://www.thecocktaildb.com/, and the information within the pages for each (ingredients, etc.). Afterwards, we needed to create a dashboard presenting the data somehow.
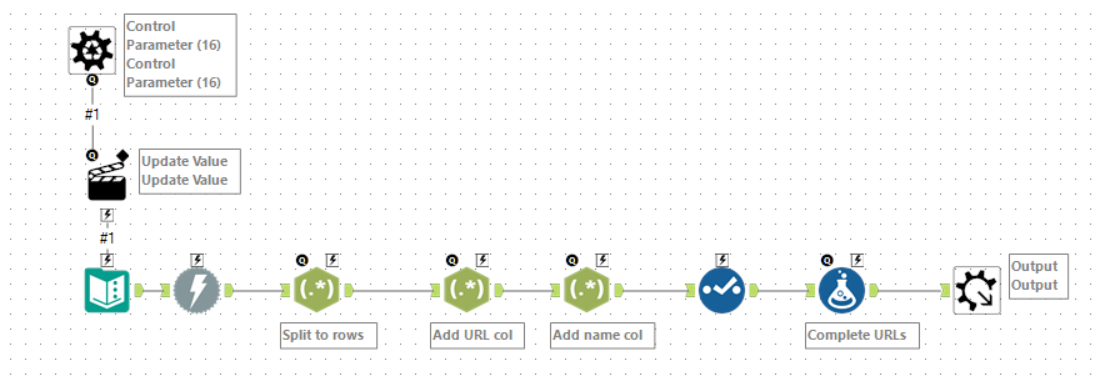
I began with an Alteryx macro to get a list of the cocktail names and page URLs. This information was stored on the website in a separate page for each cocktail starting-letter, so this was a batch macro, iterating through the letters of the alphabet and altering the URL in turn.

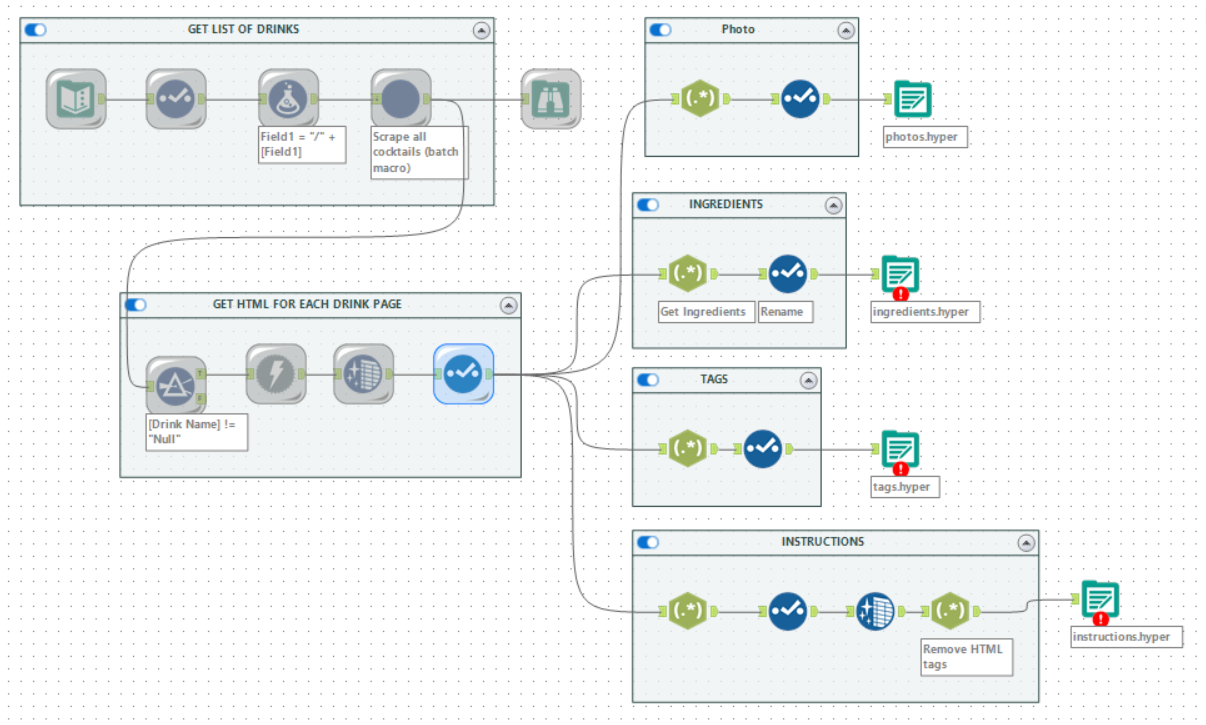
I settled into a consistent process for building each of the outputs: first, I would look on the cocktail pages and identify items I wanted to include in the data, for example I wanted to include the instructions for making them. I would Inspect the web pages, and use the search tool to find relevant words in the HTML, for example 'Grenadine' when finding the ingredients.
I would then identify the pattern of HTML tags surrounding the elements (such as ingredients), and put these into a RegEx tokenization tool in Alteryx. For example, the tags were identified with the RegEx browse/tag/(.*?)'. The full flow is given below.

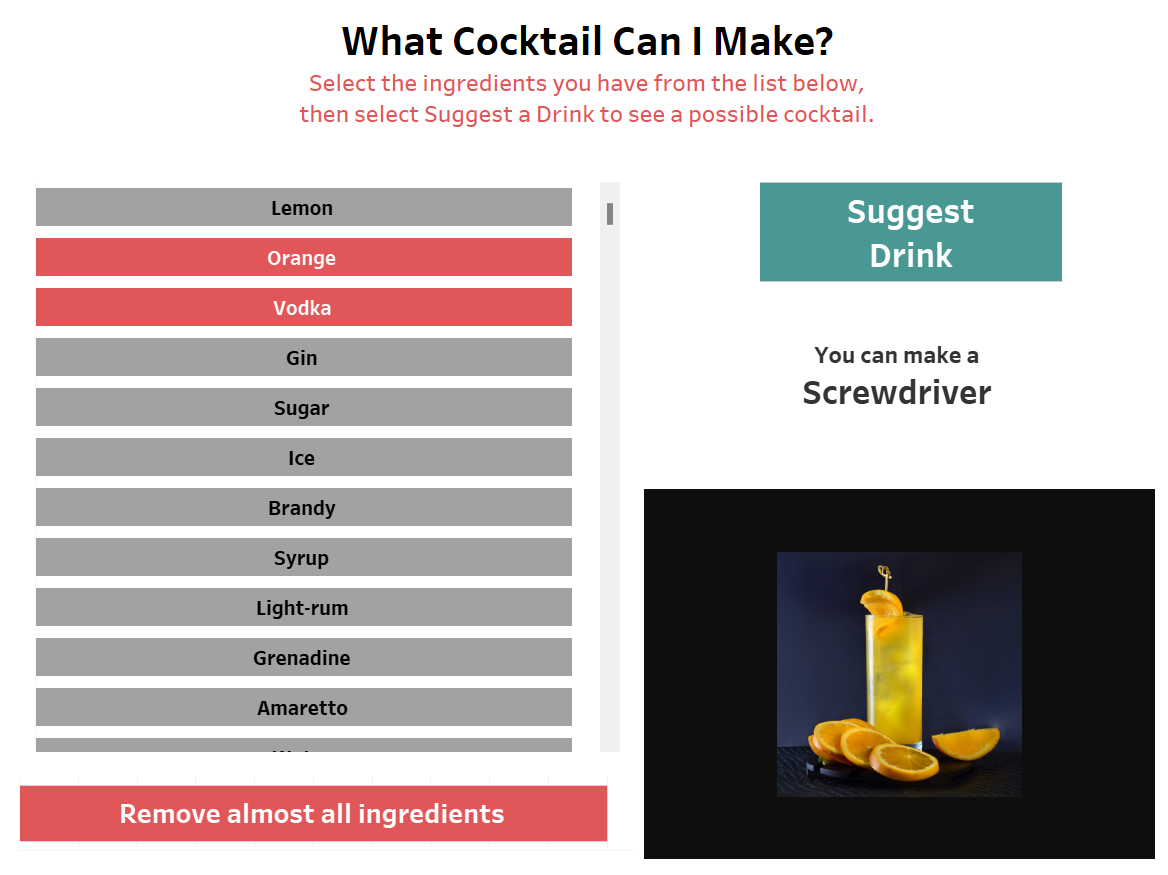
With these four tables - storing drink photos, ingredients, tags, and instructions - joined together in Tableau, I decided to make a dashboard suggesting drinks to the user based on the ingredients the user has available.
This ended up being more difficult than expected, especially without much time left after the web-scraping. It required more than just simple filter actions like I expected - and some plans, like allowing the user to limit the complexity of the drink (measured by the length of the instructions), were abandoned. In the end I used a mix of set and parameter actions, to get the following dashboard: