Containers are a critical part of a dashboard. You can have more control over your sheets using containers while building your dashboard.
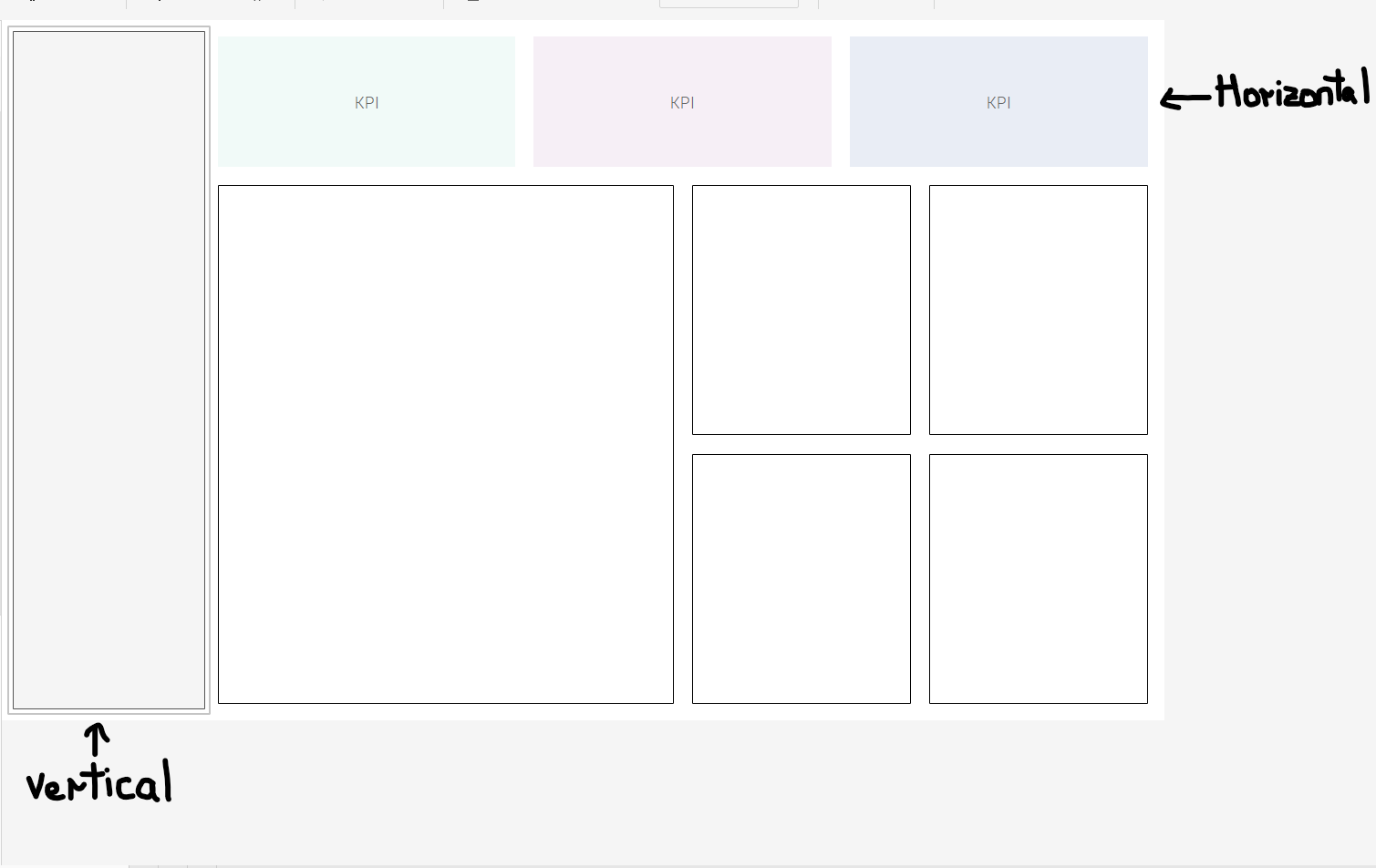
They can be either Vertical or Horizontal, depending on the potential stacking of items in them.
Why use containers?
Containers can help you align everything on your dashboard and can make the graphs equal in size.
It also promotes uniformity among several dashboards. For instance, you could put a title bar across the top of your dashboard that would be utilised on each sheet in your workbook and fixed to a particular height.
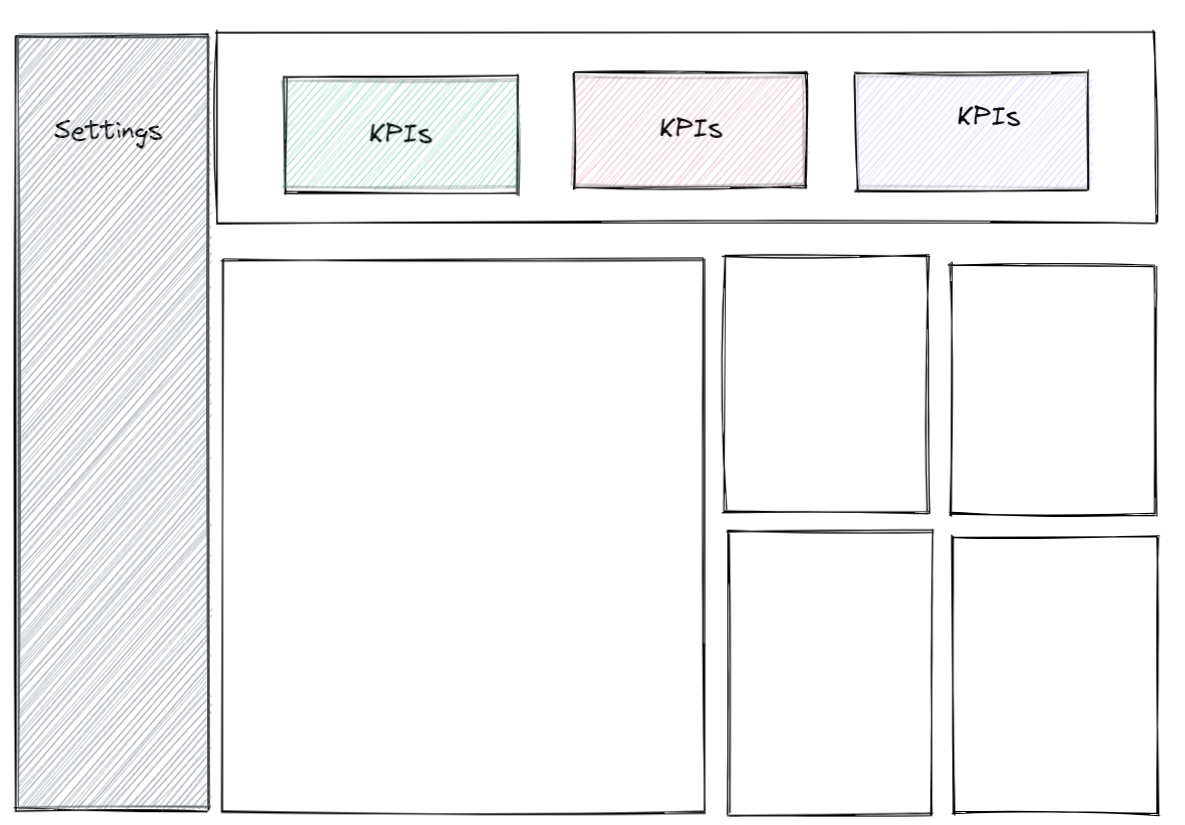
So my goal today was to recreate the following Dashboard using only tiled containers:

So how did I built a dashboard with a well structured hierarchy in Tableau?
I started first by planning how many containers I would need. I've used both Vertical and Horizontal containers.
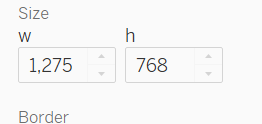
Then I increased the size of the Dashboard in order to have more space for the graphs by 1.275 w and 768 h from the original standard size.

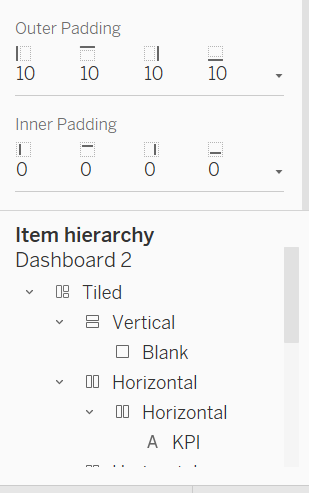
After I added the containers and built the structure, I've decided to increase the Outer Padding for all the graphs because I felt that they needed more space.
I've decided that an Outer Padding of 10 will be much more suitable for the final dashboard.
Then I added the Text in the Horizontal container so that it can be similar with the one from the drawing.

Voilà
Here is my final result in Tableau: