Todays challenge was centred around accessibility. Following a session on accessibility in the morning, we had 4 different scenarios to choose from, 3 of which focused on remaking a dashboard with a particular area to focus on, for example, encompassing neurodiversity and/or making it screen reader friendly. I chose scenario number 4, where the goal was to create a universal dashboard from scratch, using data on COVID19. My dashboard had to follow web content accessibility guidelines, which focus on four main areas: Perceivability, navigability, adaptability and distinguishability.
Things I considered:
Perceivable
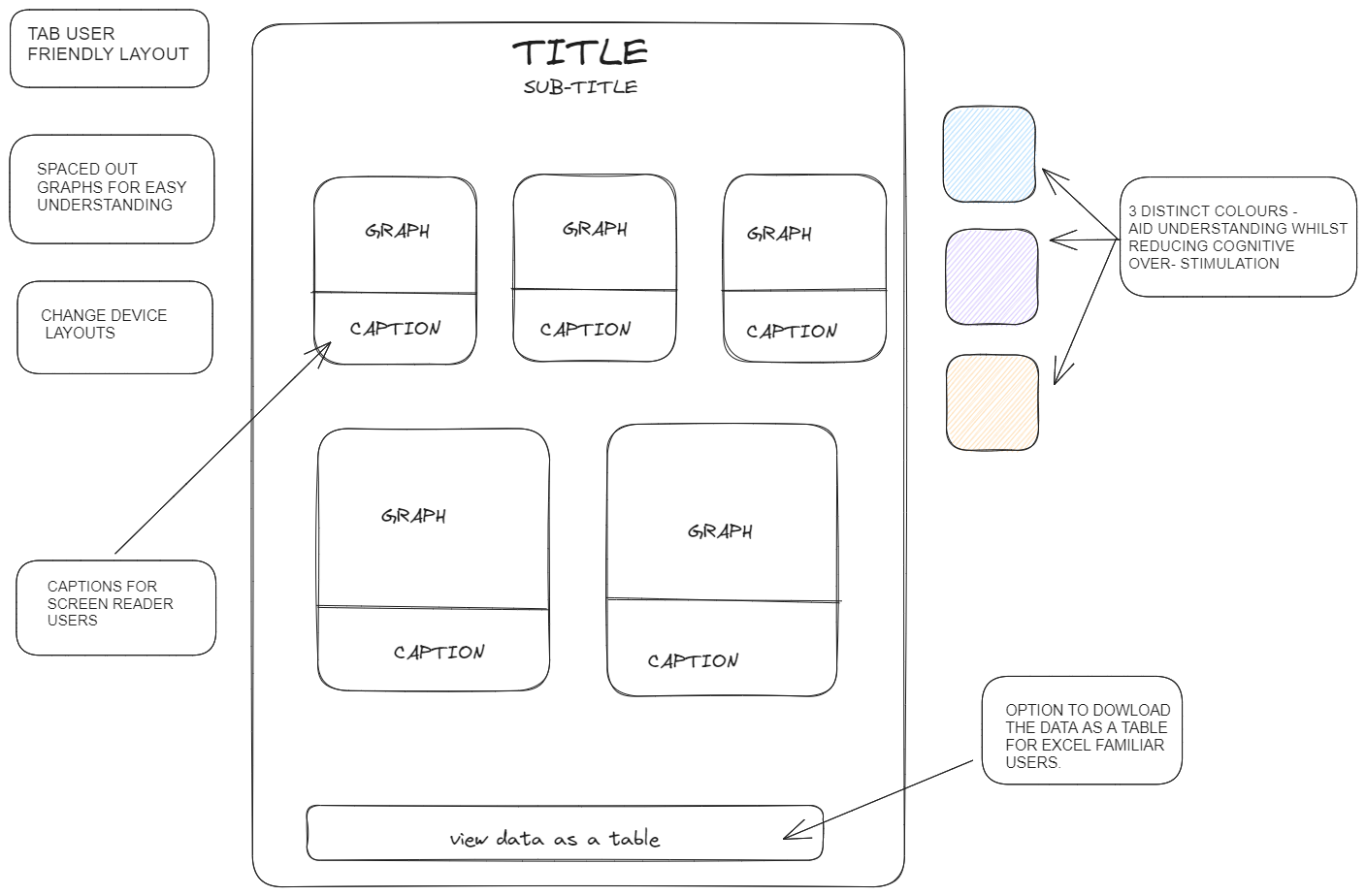
- Use of captions to provide a text alternative to the graphs. Good for screen readers.
- Option to download the data as a table.
- Alt text on non-text content (images/buttons).
Navigable
- Easy to navigate with and without a mouse - make sure it is keyboard accessible
- sensible focus order - follow a logical flow/story
- Use clear titles
Adaptable
- Format for different device layouts
Distinguishable
- Clear & suitably sized fonts
- Clear chart sizes
- Strategic use of colour - maximum 5
- Colour blind friendly
- Strategic use of whitespace
PLAN
I then planned out how I was going to incorporate these accessibility features into my dashboard:

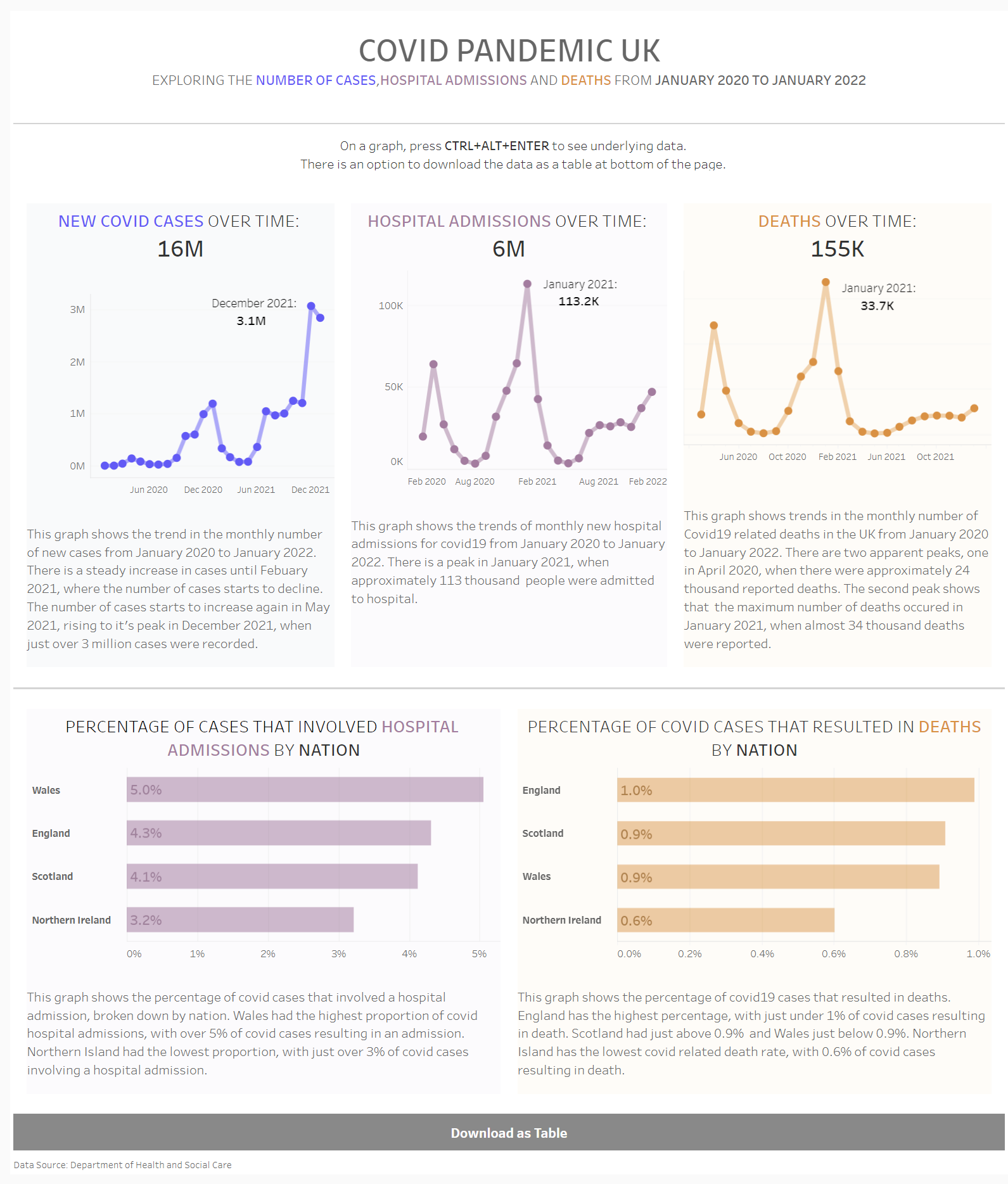
RESULT
Follow the link to see the final dashboard 👇